自分のネットショップのデザインをちょっとだけ変えたい…もちろん無料で!とお考えのあなたに便利なツールを紹介します^^
Google様が提供してくださっているGoogle Chromeの開発者ツール!
今回はこのChromeに入っている開発者ツールを使って、ネットショップのデザインを改善する方法をご紹介します!
まずGoogle Chromeを持ってない人はインストールしてくださいね。
Chrome開発者ツールを開いてみる
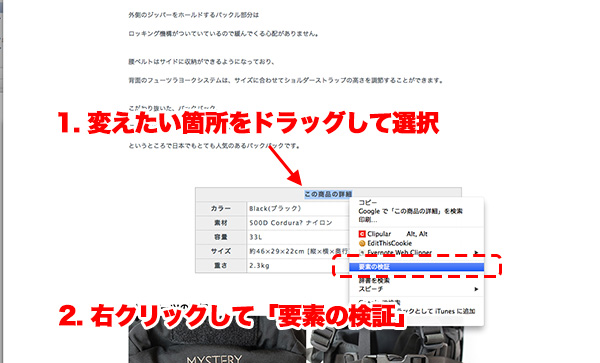
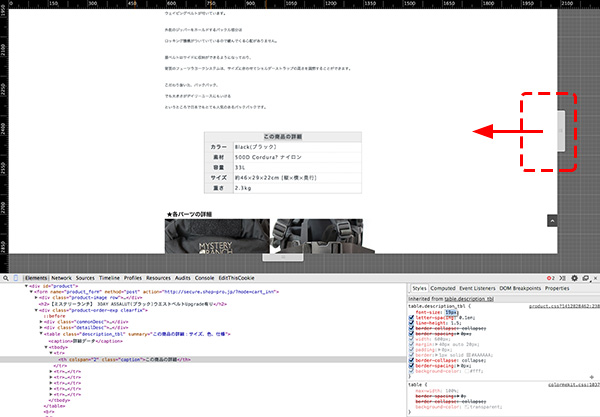
それではChromeで修正したいサイトを開いてください。変えたい箇所をこんな感じでマウスで選択して、右クリックして「要素の検証」をクリックすると、

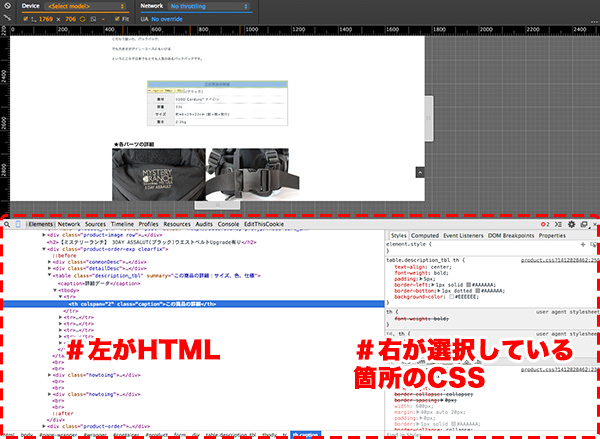
画面下に開発者ツールが表示されます。左側にHTMLのソースコードが表示されて、さきほどマウスで選択した箇所が青くハイライトされています。またハイライトされたHTMLタグに関係のあるスタイル設定が右側の枠内にずらっと並びます。

Chrome開発者ツールを使ってデザインを修正してみる
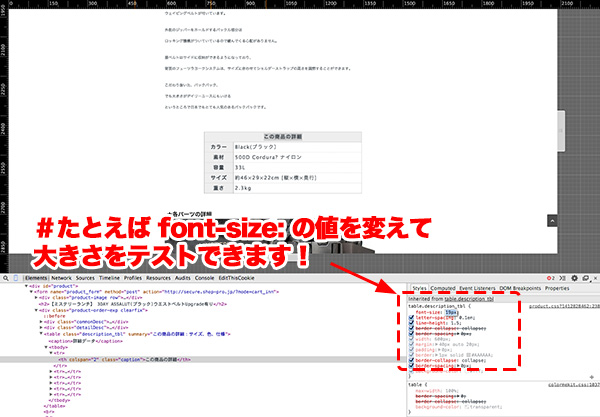
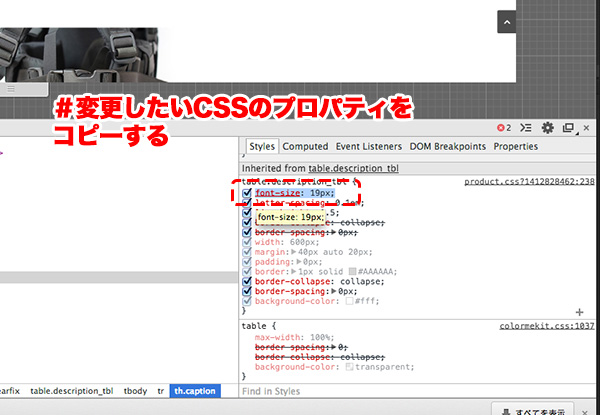
たとえば文字の大きさを変えたい場合は”font-size:”を探してその値をツール上で変更してみましょう。するとこの画面上で文字の大きさを色々と変えながらテストすることができるんです。

ちなみに開発者ツール上でいくらCSSの値を変えても実際の値は変わりません。本当にCSSの値を変えるときは、実際のスタイルシートを修正します。私の場合は開発者ツールで今みたいにテストして「これくらいでいいかな?」と思ったら、その部分をコピーしてスタイルシートに貼付けます。

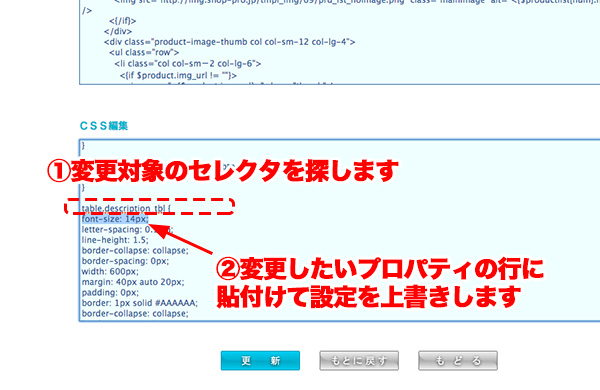
図のように1行分をコピーしたらそれを実際のスタイルシートのファイル(***.css)の中で該当のセレクタ(ここの例だと”table.description_tbl”)とプロパティを探して行を更新してしましょう。

(※上の図はカラーミーショップの場合)
なお「どこに貼付けたらいいか分からないんですけどー!」というCSS苦手な方の場合は、(あまりスマートなやり方ではないですが)スタイルシートのファイルの最後にセレクタと設定したいプロパティを書いてしまえば希望通りのスタイルに変わると思います。
上の例だと、
table.description_tbl {
font-size: 18px;
}
という感じで。こういう風に最後に書いておけば、それより上に書いてある同じプロパティを最後の記述が上書きすることになるので結果的にはうまくいくと思います。
色々な画面幅でテストができる!
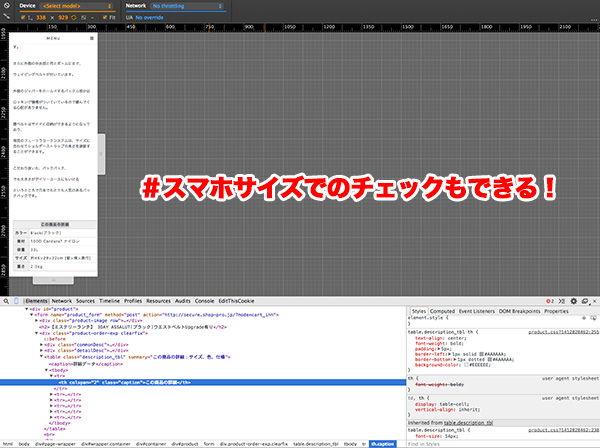
Google Chrome開発者ツールは無料で使えるのに秀逸で、下の図のように画面上のプレビュー枠内のつまみをドラッグさせると、

スマホサイズでテストできたりします!(レスポンシブ対応しているホームページの場合)

これは最近追加された機能で、以前はブラウザ自体のサイズを変えてテストしていたんですが、スマホサイズまで縮めるとツールの幅も小さくなりすぎて不便だったんですよね。それが今回ブラウザの中でリサイズできるようになったので不便さが解消されました!
Chromeの開発者ツール、私はホームページ制作のときにいつも使っています。
ネットショップのデザインを業者に依頼せずに無料で自分で修正したいのなら絶対マスターしておきたいですね!
ご覧いただきましてありがとうございました。